Similar Articles
How to Automatically Highlight Code Blocks in Your Next.js App (app router) ? 🌈📚
6/2/2025
CRM vs. Rodin Gen 1 : Exploring the New Frontier in 3D Modeling 🗻
6/2/2025
Dynamically Adapt Your Color Palette to Any Image 🎨
6/2/2025
A glance to Rodin Gen-1.5
6/2/2025
Rodin Gen-1, the best 3D Generation AI ?
6/2/2025
Create Your Own 2D SVG Avatar: A Step-by-Step Guide 🖌️
Today, we're diving into the exciting world of 2D avatar creation. Even if you don't have any design skills, this guide is for you. We'll break down the process step by step, and believe me, it's almost as fun as playing a new video game.
Step 1: Capture Your Essence
Take a photo of yourself where your distinctive features are clearly visible. You know, those little things that make you unique: glasses, nose, eyebrows, beard, hair, or maybe a special hat?

This is an old image of me, but I choosed it beacause im centered and everything is perfectly visible
Step 2: Choose Your Style
Find a reference image that reflects the style you want to achieve.
Tip: It's easier to start with a style that uses fewer colors and details.

I liked the color theme and the way elements are shown
Step 3: Transform Your Image
Use Midjourney to transform your photo into a version that you like.
Tip: You can achieve a similar result with free image generators like Stable Diffusion.

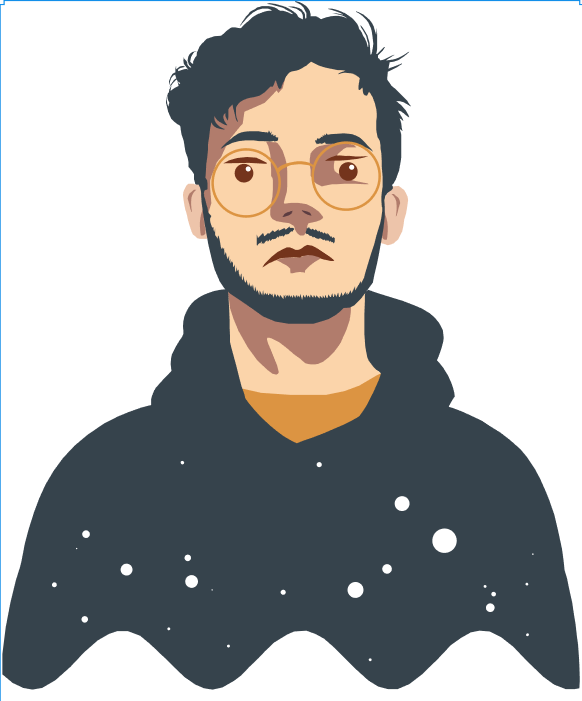
as you can see, midjourney blended perfectly my picture with the theme I choosed
Here is the exact prompt :
https://s.mj.run/W-Wt_96NU0Y https://s.mj.run/EwP7JwWRkSo https://s.mj.run/raqdoOsSZ0Q https://s.mj.run/lazS9CM5RFk https://s.mj.run/jteNh9PddpE https://s.mj.run/eM0w9VsS2NQ https://s.mj.run/09o61zctBNA a developper profile picture, 2D avatar, a 24yo IT guy, front view, looking straight at the camera, SVG style, 8 bit colors space, prepare an illustration on a beige background. The most simple design possible, with plenty of space around it --ar 9:16 --sref https://s.mj.run/1YJH_G2xuDg --niji 6
Step 4: Vector Time
Download your image into a vector graphic editor like Figma or Canvas.
Step 5: Shape Creation
Use the shape creation tool to draw the outlines of each element of your avatar. Don't worry if it looks odd at first, or even on the second try. The secret is to not stop before you've finished. Eventually, you will have drawn each key feature: jacket, t-shirt, face, hair, eyes, eyebrows, teeth, etc.
Tip: If you find it difficult to do complex parts like the nose, mouth, or eyes, simplify! The beauty of making an avatar is that you can choose to omit drawing a nose or lips, and nobody will think it's odd. Look at my avatar, it has no nose!
![]()
It's a bit of a mess here, but I tried to name every elements to find thing faster if I need to change something
![]()
As you can see, it's a bit flat, it look not that bad, but it's a bit odd... It need something more !
Step 6: Add Shadows
Adding subtle shadows can change everything. By applying a slightly darker color to each area, you can really make your avatar pop.

At this point you can tweek colors, shapes and composition to find your sweet spot, here is mine !
Ready to create your own avatar? Don't hesitate to experiment and most importantly, have fun! It's your avatar, after all, it should reflect who you are.